 版主為了謝謝,大家最近就製作了
版主為了謝謝,大家最近就製作了
頂圖共5款,未來還會再增加,如果有喜歡的偶像也可留言我會幫忙製,
目前我都制我最愛的幾個DC影星^^希望大家取走時要留言,
千萬不要當小白喔!^^
 恭賀!人氣破萬!!謝謝大家!!
恭賀!人氣破萬!!謝謝大家!!
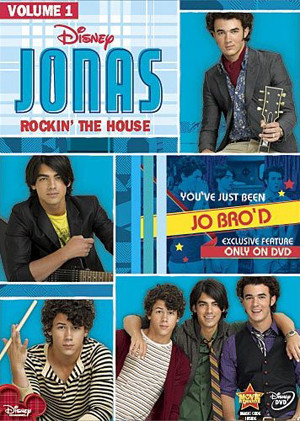
第一款
Jonas Brother
圖片語法網址:" http://p5.p.pixnet.net/albums/userpics/5/7/701157/4a3b67dea6779.jpg "
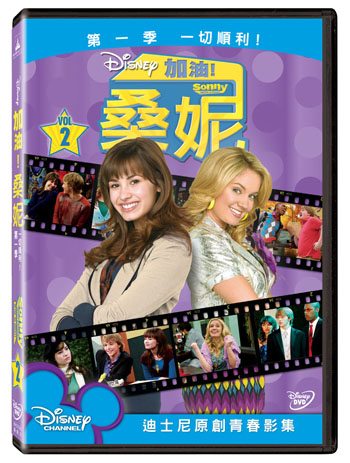
第二款
Demi Lovato
圖片語法網址:" http://p5.p.pixnet.net/albums/userpics/5/7/701157/4a3b67df7e17a.jpg "
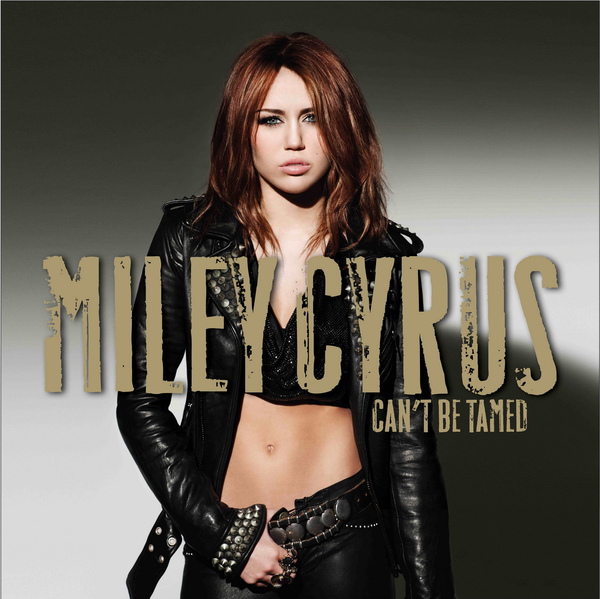
第三款
Miley Cyrus
圖片語法網址:" http://p5.p.pixnet.net/albums/userpics/5/7/701157/4a3b67e08d0a9.jpg "
第四款
Taylor Swift
圖片語法網址:" http://p5.p.pixnet.net/albums/userpics/5/7/701157/4a3b67e15c172.jpg"
第五款
the Twilight saga New Moon
圖片語法網址:" http://p5.p.pixnet.net/albums/userpics/5/7/701157/4a3b67e230d33.jpg "
 最後希望大家喜歡~最近~正努力玩部落格~希望大多多來玩喔^^!
最後希望大家喜歡~最近~正努力玩部落格~希望大多多來玩喔^^!
(話說這個頂圖其實是會動的~但不知道位甚麼動不暸~ˊ口ˋ哭泣~
但我在放上會動的版本,如果會動就開心~但就要看神的旨意了~= =
☆會動囉!^^

◎再來是如何放置頂圖(教學
大大們先按下右鍵存下,大大們要的圖片,
要先記得上傳圖片喔!!^^
再來就是按下"後台",在樣式管理的最下面有一個"樣是設計精靈,
再來"部落格最上面 (header)" -背景圖片,位置就看你們的決定囉~!^^
我覺得不重複是最好看的^^@,希望大家喜歡囉~
 ☆無名教學:
☆無名教學:
呃"不好意思~無名滴朋友,雖然有"無名",但莫名喜愛"痞客幫",所以
用的比較久,而無名"連碰都沒碰過= =|||,為了無名的朋友去,看了一下~
並且發現"無名"並沒有"後台"這種東西,(再|||,他是直接寫"樣式管理",並且進去用了一下,
似乎改css比較快~而且很快進入也矇中第一排的網址就是"Header"~^^
因此修改的相當順利~XD,好了廢話不多說,教學開始~

*第一不先按下"樣是管理",進去後

*第二步驟點到"CSS樣式修改",點進去後往下拉,下面的小視窗裡有一大串語法,
往下拉一點點就會看到這串語法▽
/* banner
--------------------------*/
#banner {
background:url('http://p5.p.pixnet.net/albums/userpics/5/7/701157/4a3b67df7e17a.jpg') no-repeat top left;
margin-bottom:20px;
height:120px;
並修改我反黃的的那段"網址語法"複製網放出來的語法網址貼上,就可以了
(p.s 語法前後的兩個點不要一起刪掉喔!)

*再來按下"預覽",如果圖片有出現,那就完成囉!
按下"存檔",這樣一來你的部落格就看到我所為大家製作的"Header"囉!

這就是"完成圖"啦~^^+,如果我這樣交還看不懂~我會再噁心瀝血的無名朋友們!
再來等到破1萬6千多,我會再放入"新製品"送給大家抓!^^@
感謝大家!雖然此篇人氣到達3十幾人,但只有一個人留言~不過我還是很感謝喔!(大心


 預告片
預告片













 留言列表
留言列表


